Cara Membuat Label Miring Saat Disentuh Cursor Blog - Kali ini ane membuat tutorial blogger pemula yaitu tutorial tentang Cara Membuat Label Miring Keren Saat Disentuh Cursor Blog. Banyak sekali cara yang dilakukan oleh para blogger untuk memperindah dan mempercantik blog mereka. Salah satu nya dengan tutorial ini.
Jarang sekali memang, ane menemukan blog yang menerapkan tutorial ini. Tapi, ane juga pernah melihat dan berkunjung ke web/blog orang lain yang menggunakan tutorial ini. Label atau kategori akan miring ketika disentuh cursor blog. Untuk demo nya, lihat animasi di bawah ini.
Dan disini, ane akan memberi tutorial yang termasuk efek untuk label atau kategori cloud miring saat disentuh cursor blog. Label yang dipakai harus label cloud. Untuk membuat label cloud bisa ikuti dulu ini, lalu ikuti tutorial cara membuat widget label cloud berputar saat disentuh blog
1. Login Blogger
2. Tata letak/layout
3. Tambahkan gadget/add gadget
4. Pilih Label
5. Centang yang Cloud. Lihat gambar berikut:
6. Simpan
7. Setelah itu pilih menu Template
8. Klik Sesuaikan/customize
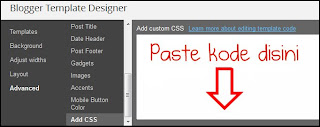
9. Pilih advanced
10. Lalu Add CSS
11. Copy kode dibawah ini kemudian paste kan pada kolom Add CSS

- .label-size a{text-transform:uppercase;float:left;text-decoration:none} .label-size a:hover{text-decoration:none} .label-size{float:left;font-size:10px;color:#666;text-transform:uppercase;text-decoration:none;border:solid 1px #C6C6C6;border-radius:3px;margin:0 2px 6px 0;padding:3px} .label-size:hover{border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
12. Apply
Semoga tutotorial ini bisa bermanfaat untuk sobat, Good Luck.
Referensi : http://www.fahmifanirius.ga/2015/01/cara-membuat-label-miring-saat-disentuh.html


0 Response to "Cara Membuat Label Miring Saat Disentuh Cursor Blog"
Posting Komentar